Flutter 開発環境構築 (macOS)
前提
この資料では下記のような条件で、一般的な Flutter の環境構築の方法を説明します。
Flutter SDK や利用するすべてのツールが最新というわけではなく、あるプロジェクトにおける条件に合わせています。
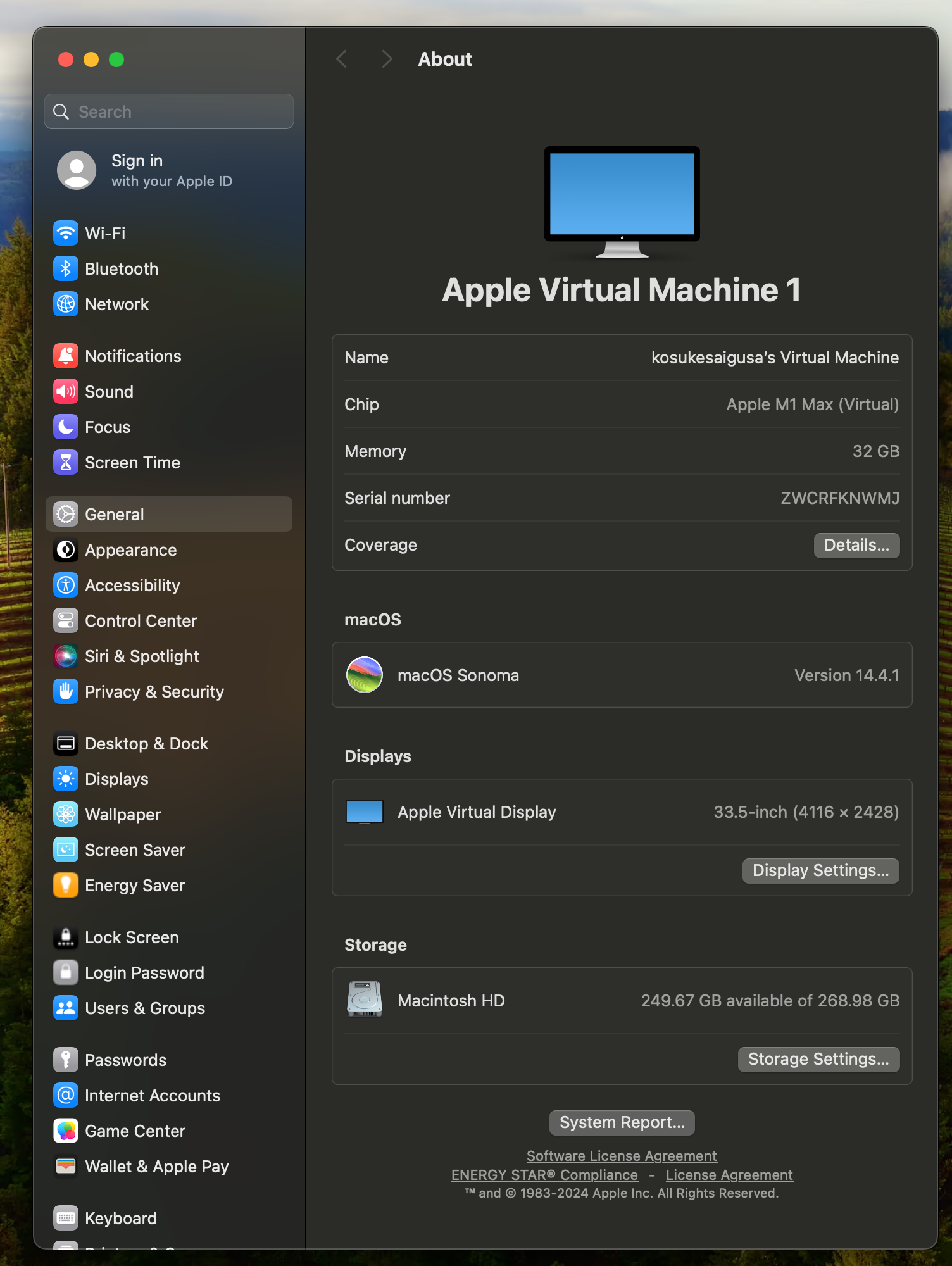
- macOS Sonoma 14.41
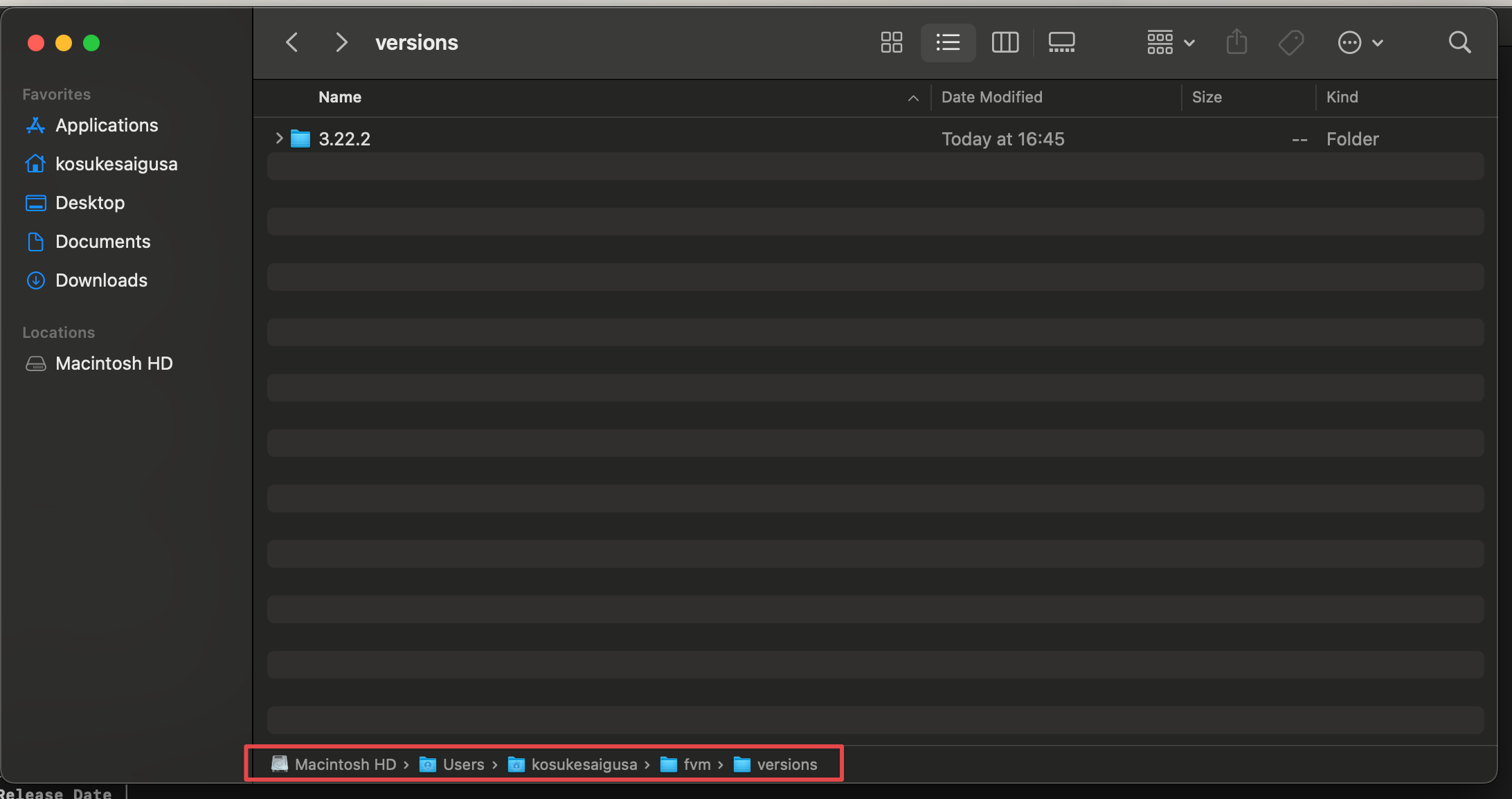
- Flutter SDK 3.22.2(Dart SDK は同梱されているもの)
- Xcode 15.0.1
- Cocoapods 1.15.2
また、この資料で説明する様々な手順は一例に過ぎず、万能な唯一の方法というわけではありませんが、下記のスクリーンショットの、まっさらな macOS の仮想環境において実際にゼロから行った環境構築の手順を示しています。
お手持ちの開発マシンの状況やインストール済みのツール、およびそれらのバージョンに応じて、臨機応変に対応することが求められます。

Homebrew のインストール
インストール済みの場合は不要です。
# homebrew をインストールする/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
# 上記のインストールコマンドの出力に従ってパスを通す(echo; echo 'eval "$(/opt/homebrew/bin/brew shellenv)"') >> ~/.zprofileeval $(/opt/homebrew/bin/brew shellenv)
# 確認する$ which brew/opt/homebrew/bin/brewVS Code のインストール
インストール済みの場合は不要です。
brew install --cask visual-studio-codeGoogle Chrome のインストール
インストール済みの場合は不要です。
brew install --cask google-chromeFlutte SDK の設定
FVM のインストール
インストール済みの場合は不要です。
# fvm をインストールするbrew tap leoafarias/fvmbrew install fvm
# 確認する$ which fvm/opt/homebrew/bin/fvm
$ fvm --version3.1.7Flutter SDK 3.22.2 をインストールします。
# fvm でインストール可能な Flutter SDK のバージョン一覧を確認するfvm releases
# 3.22.2 をインストールするfvm install 3.22.2
グローバルな Flutter SDK の設定
グローバルな Flutter SDK を FVM でインストールしたものに設定したい場合は、下記の手順に従います。
お手持ちのマシンで、以前に FVM を使用することなく、直接 Flutter SDK をインストール済みである場合、コンフリクトする可能性があるので注意してください。
# まだ Flutter SDK のパスを通していないので使用できないことを確認する$ which flutterflutter not found
# 3.22.2 をグローバルに設定するfvm global 3.22.2
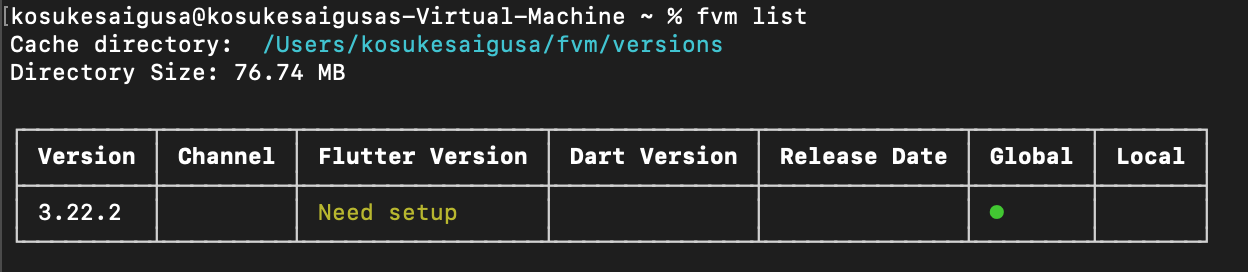
# fvm で当該バージョンの Global の欄に印がついているのを確認するfvm list
~/.zshrc に下記を追記します。
# FVM でインストールした Flutter SDK を global に利用可能にする# global 設定を解除したい場合は fvm global --unlinkexport PATH="$PATH:$HOME/fvm/default/bin"変更を反映して flutter コマンドが global に利用可能になっていることを確認します。
# 変更を反映するsource ~/.zshrc
# 確認する$ which flutter/Users/your-user-name/fvm/default/bin/flutter
$ flutter --versionFlutter 3.22.2 • channel stable • https://github.com/flutter/flutter.gitFramework • revision 761747bfc5 (9 weeks ago) • 2024-06-05 22:15:13 +0200Engine • revision edd8546116Tools • Dart 3.4.3 • DevTools 2.34.3Flutter プロジェクトを作成する
Flutter プロジェクトを作成し Chrome で起動する
flutter create コマンドで Flutter プロジェクトを作成します。
# ワークスペースに移動するcd path/to/your/workspace
# Flutter プロジェクト(カウンターアプリ)を作成するflutter create my_first_app --platforms android,ios,webVS Code で my_first_app プロジェクトを開き、VS Code のターミナルで下記を実行します。
# プロジェクトで指定した Flutter SDK バージョンを使用するようにする# その後、指示に従って VS Code のターミナルを再起動するfvm use 3.22.2
# 依存関係をインストールするfvm flutter pub get
# Flutter を Chrome 上で起動するfvm flutter run -d chromeGoogle Chrome が起動し、下記のスクリーンショットのようなカウンターアプリが表示されます!🎉🎉🎉

Android 関連の設定
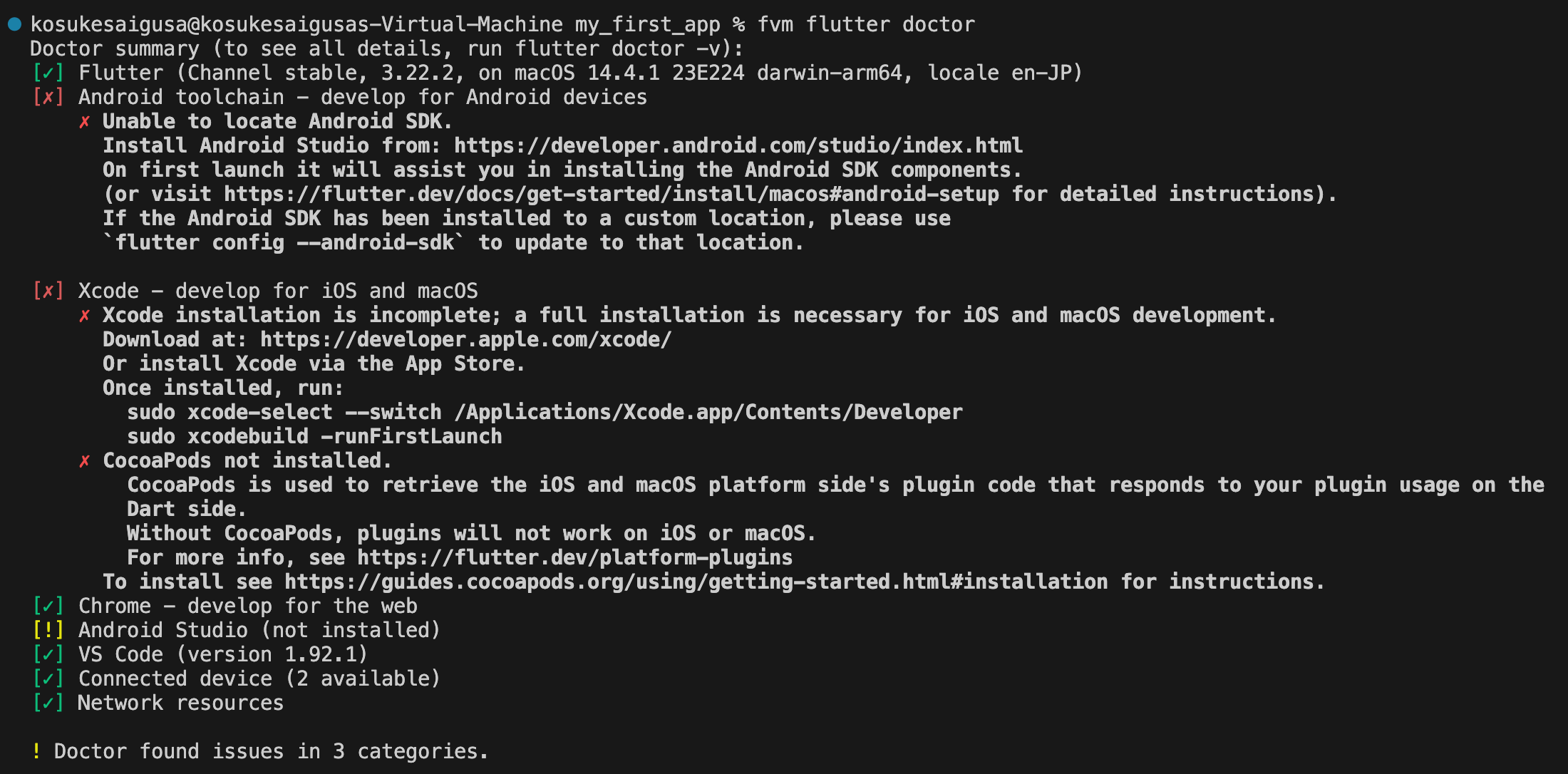
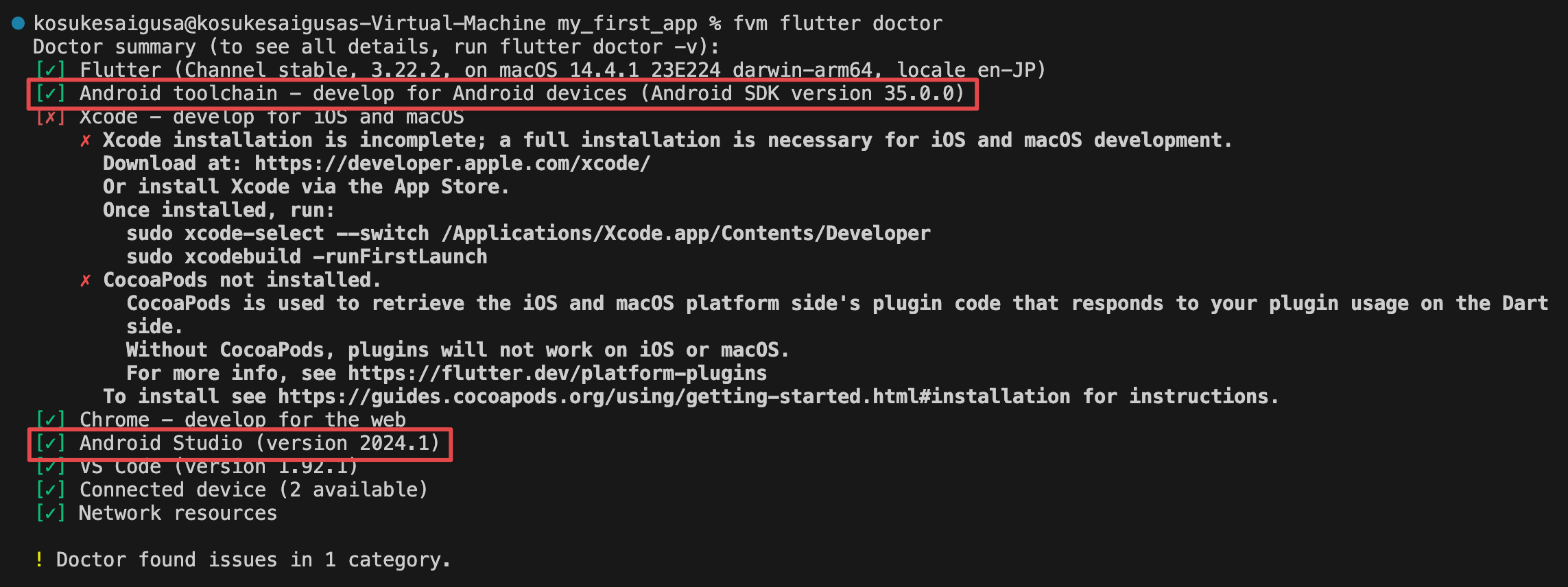
fvm flutter doctor コマンドで現在の Flutter の環境構築に関する情報を確認することができます。
fvm flutter doctor赤色印、黄色印になっている箇所を、以下の各ステップで解消していきます。

Android Studio のインストール
インストール済みの場合は不要です。
Homebrew を利用せずに、下記のアーカイブから要求されたバージョンの Android Studio を利用する必要があればそうしてください。
brew install --cask android-studioインストール後、Android Studio を起動します。
起動後に表示される各種の設定はデフォルト通りですべて OK です。
“Welcome to Android Studio” の画面まで進めます。
Android toolchain をインストールする
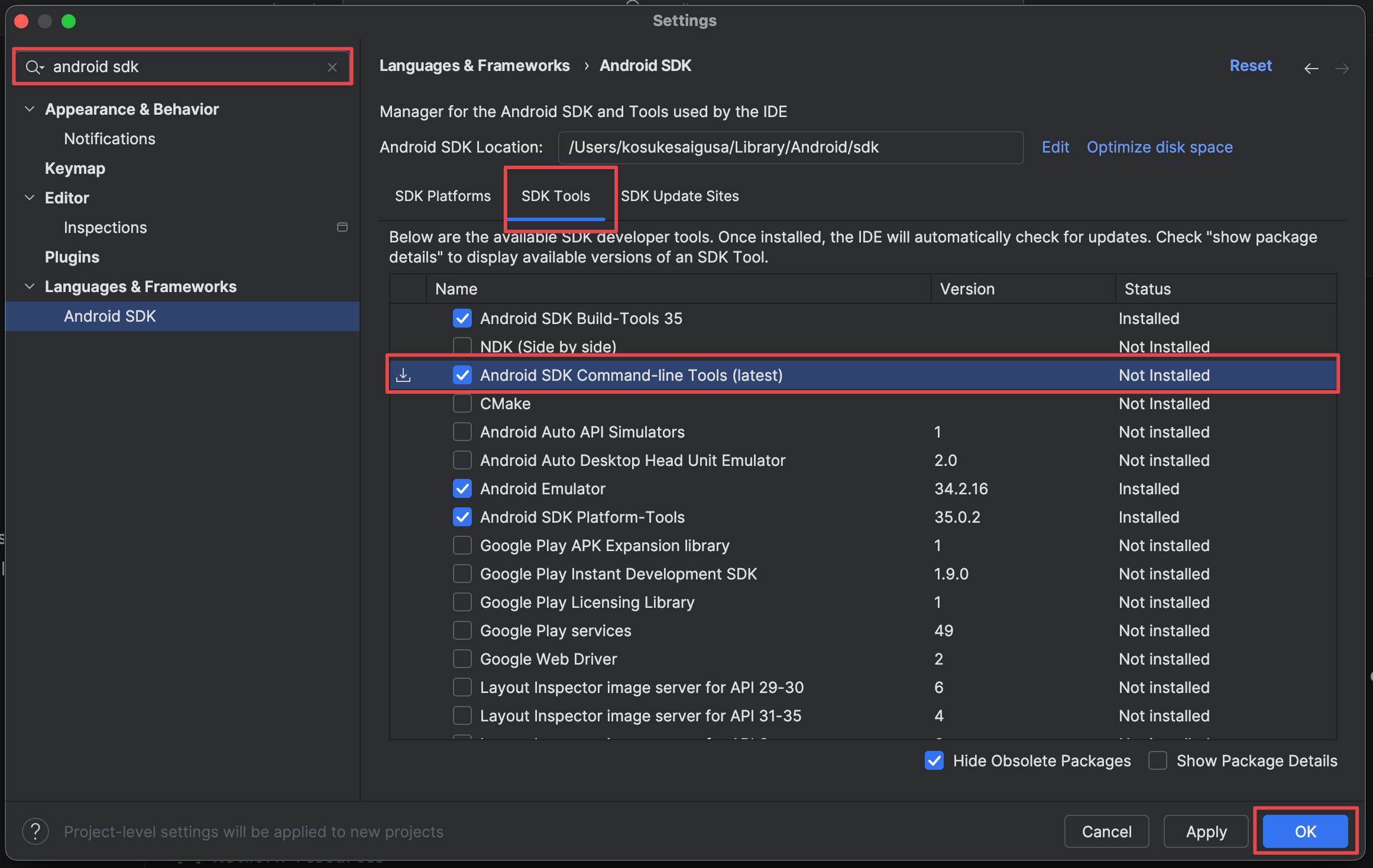
Android Studio を起動して、Settings (command + ,) から検索窓に “Android SDK” と入力し、SDK Tools から Android SDK Command-line Tools (latest) にチェックを入れて OK を押します。
※ もし、latest をインストールすることで問題が起きる場合は、以下の記事や stackoverflow を参考にして Android SDK Command-line Tools の最新でないバージョンをインストールし直すことも試してみてください。
- https://qiita.com/fortia/items/4b27e246d71b017d77e5
- https://stackoverflow.com/questions/76882205/error-linkageerror-occurred-while-loading-main-class-com-android-sdklib-tool-sd

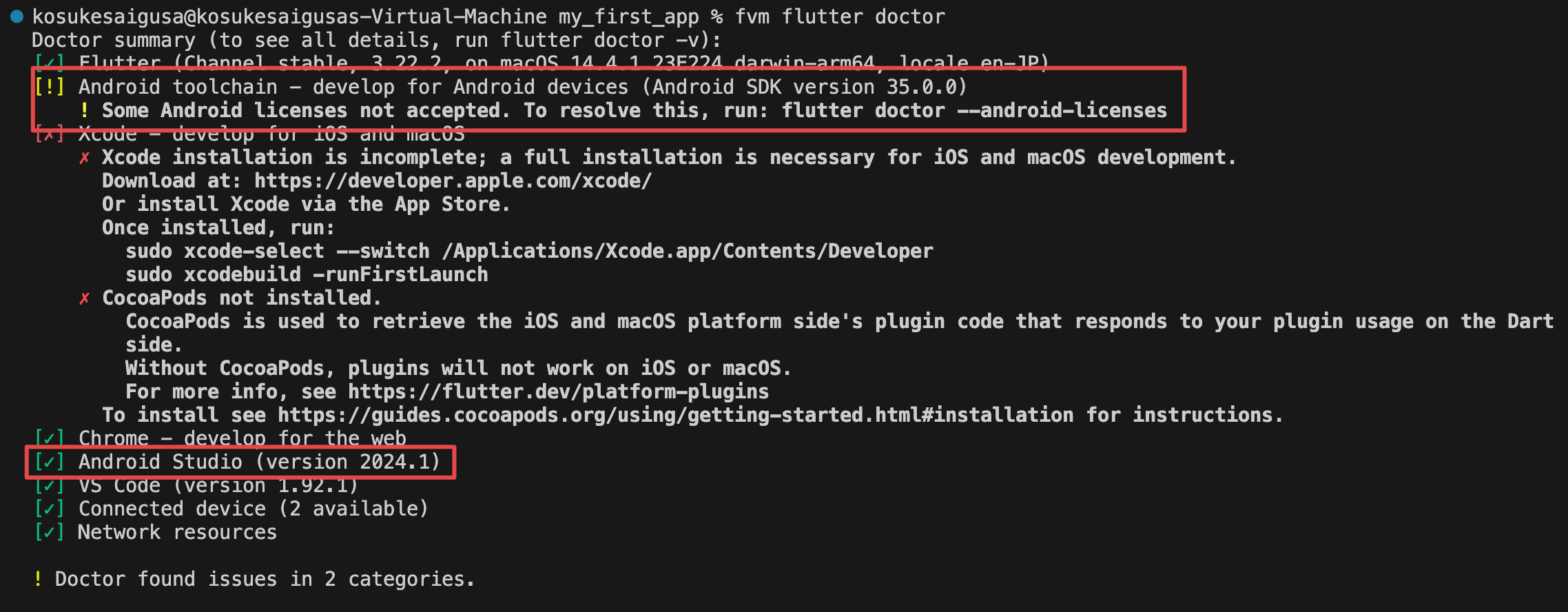
ここで再度 fvm flutter doctor で環境構築の情報を出力します。
fvm flutter doctorAndroid Studio のインストールは完了した状態 ✅ になりました。
黄色の❗印で、Android licenses への同意が必要な旨が表示されています。

下記を実行して Android licenses へ同意します。
fvm flutter doctor --android-licenses過去に Android Studio をインストール済みである場合などで、下記のエラーが表示される場合は、上記の Android SDK Command-line Tools (latest) のインストールが済んでいることを確認してください。
Android sdkmanager not found. Update to the latest Android SDK and ensure that the cmdline-toolas are installed to resolve this.
再度 fvm flutter doctor で確認します。
fvm flutter doctorAndroid 関係のセットアップはすべて完了しました 🎉

iOS 関連の設定
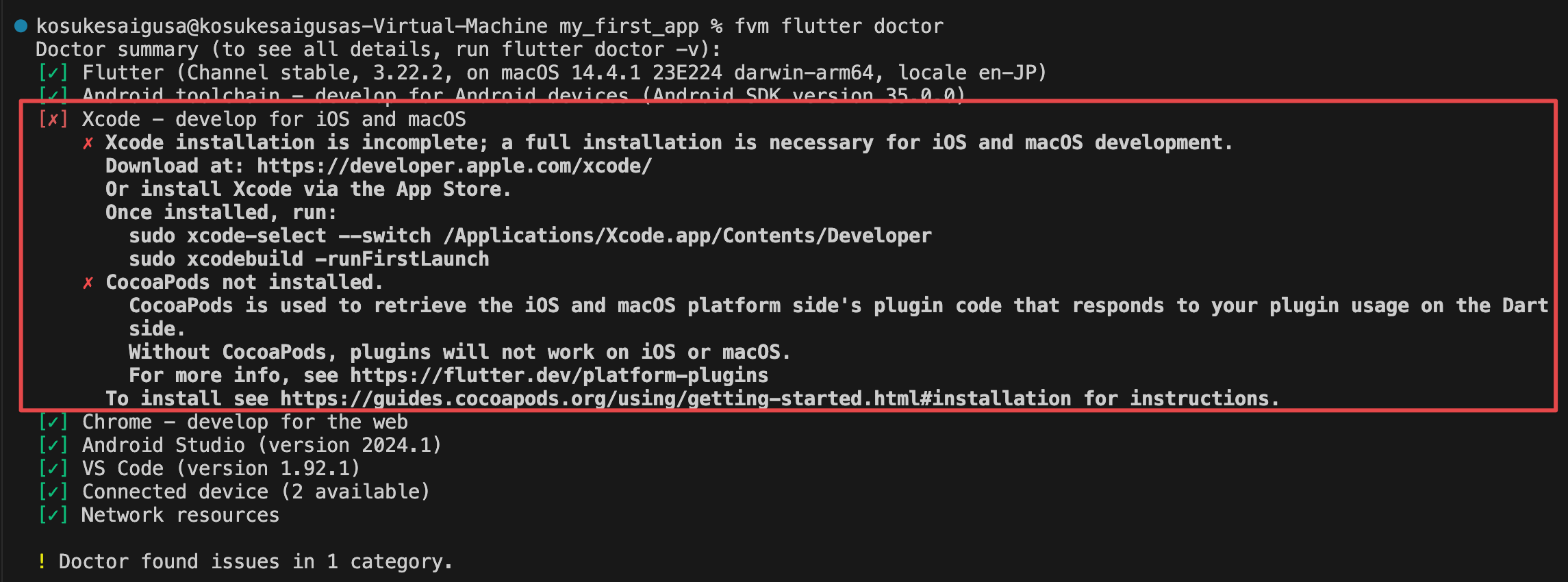
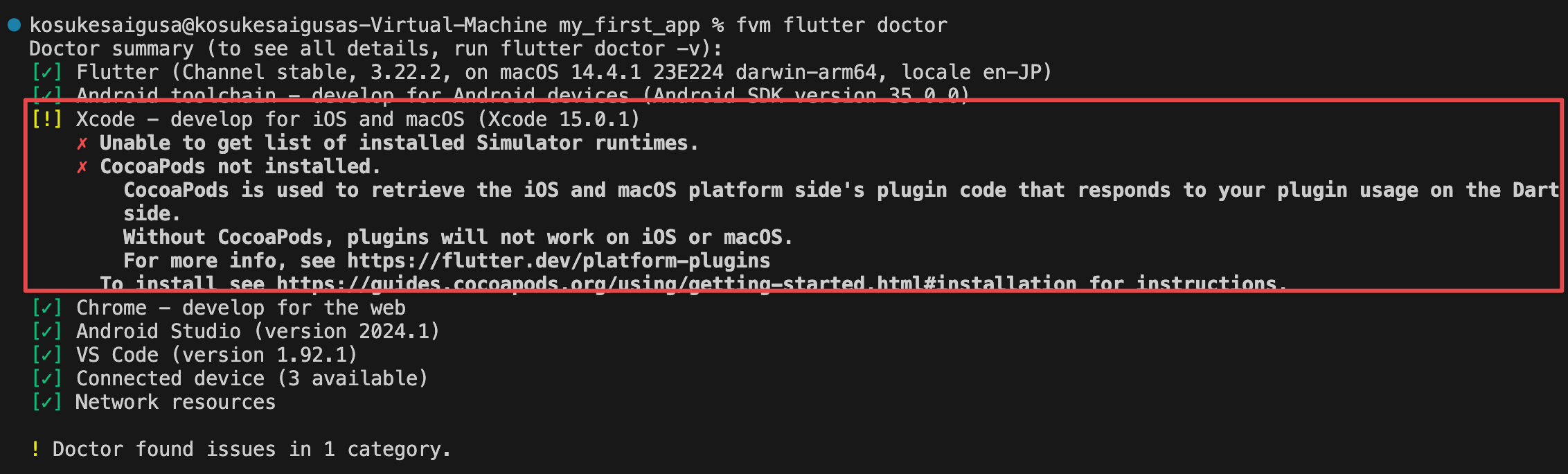
今度は iOS 関連の設定を行っていきます。必要な設定を確認しましょう。
fvm flutter doctorXcode のインストールと、Cocoapods の設定が必要です。

Xcode のインストール
インストール済みの場合は不要です。
ここでは複数バージョンを管理しやすくするために Xcodes を利用します。
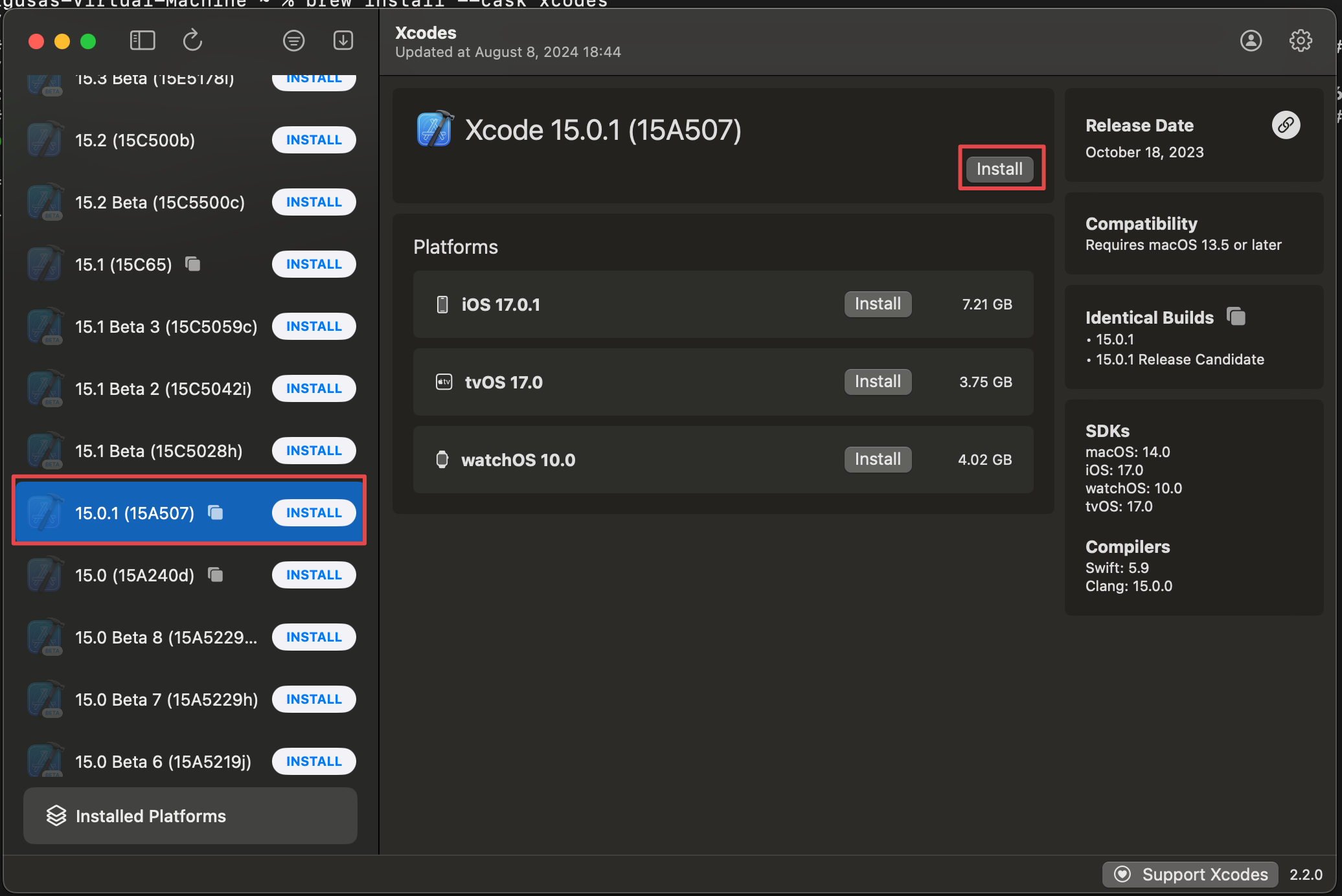
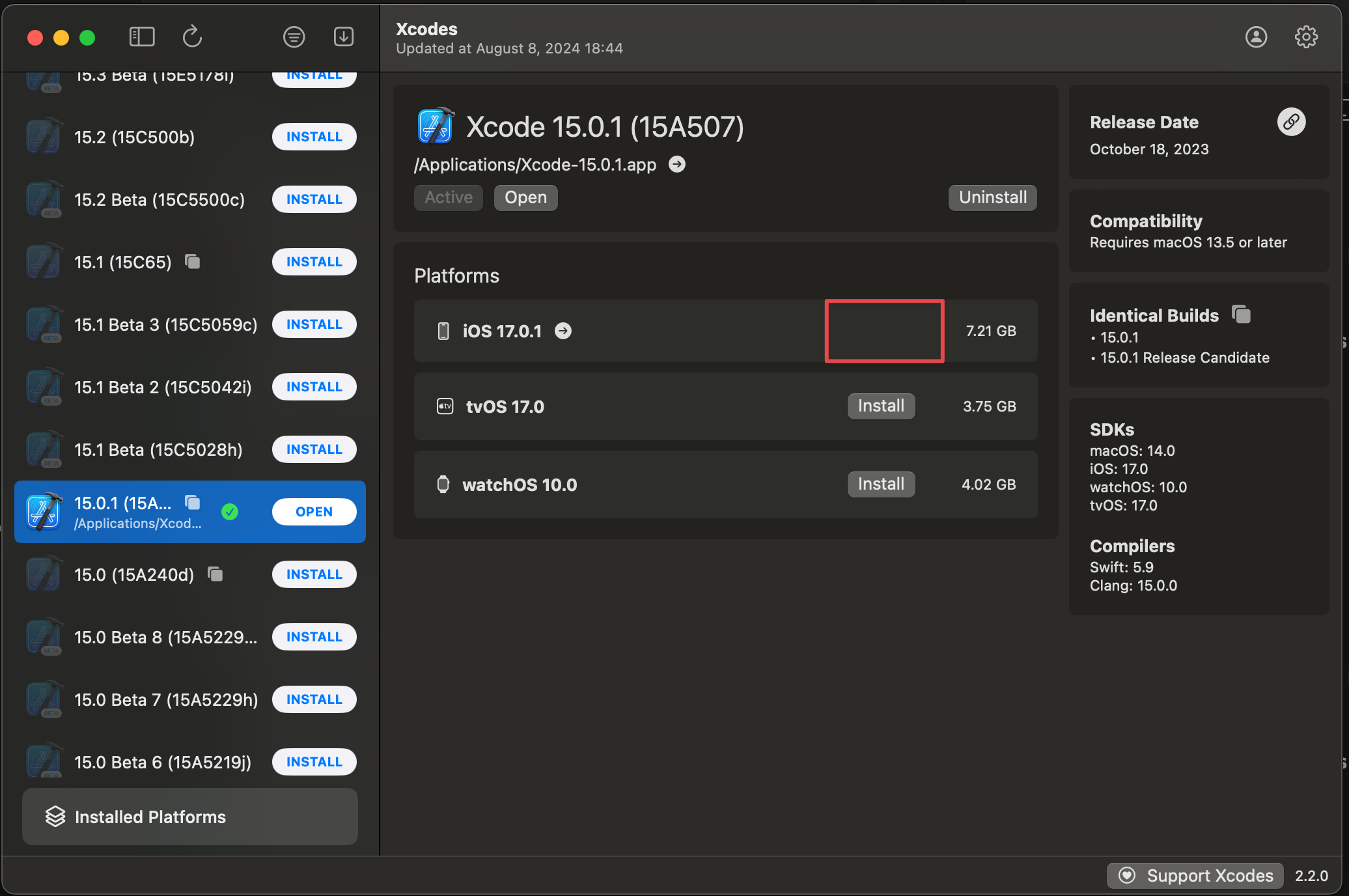
brew install --cask xcodesインストールが済んだら Xcodes を起動し、Xcode 15.0.1 をインストールします。
⚠️ ネットワーク環境によっては、しばらく時間がかかるので時間があるときに行うことをお勧めします。

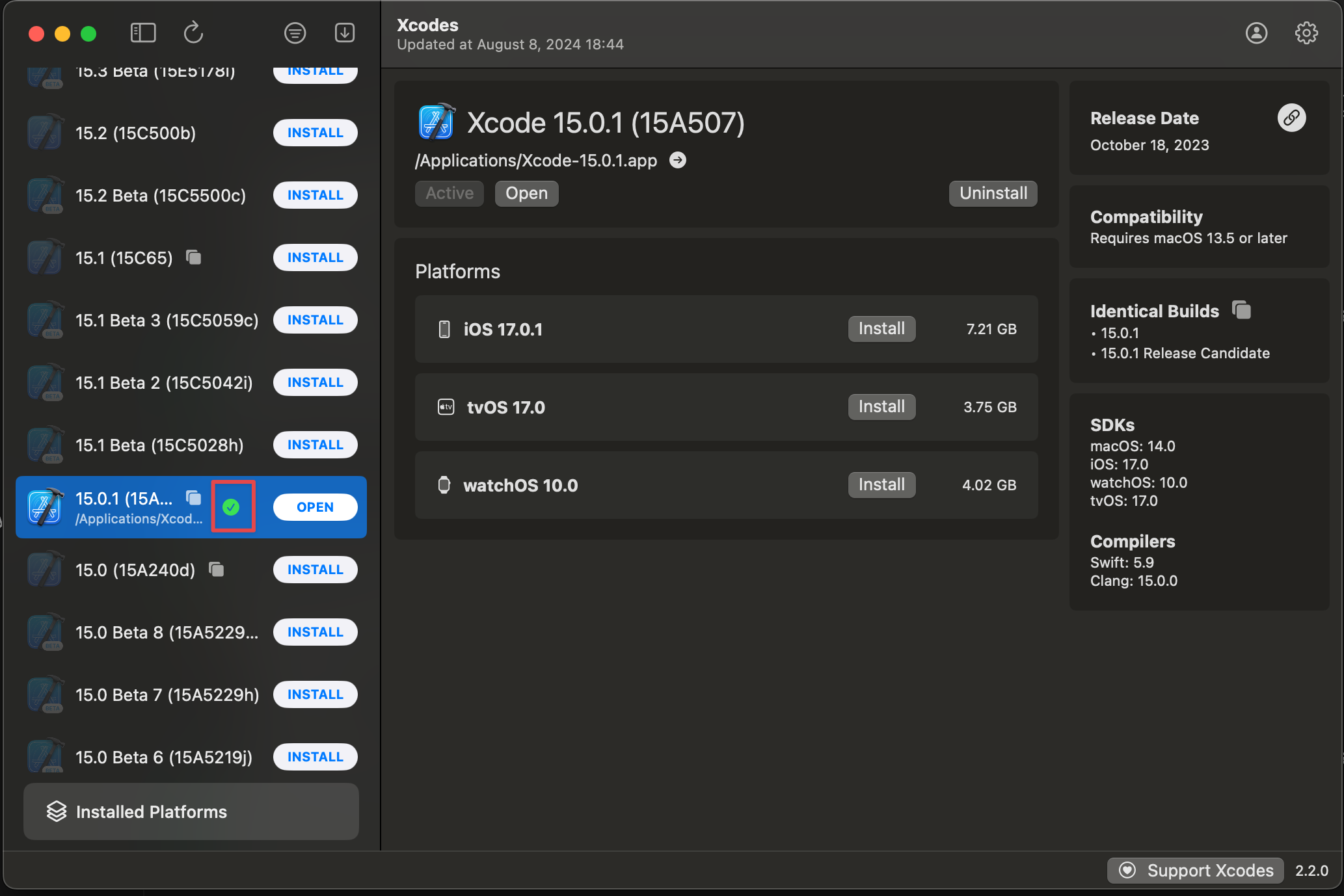
インストール完了後、チェックマークを押して当該バージョンの XCode を利用可能にします。

ここで再度 fvm flutter doctor をして状況を確認します。
fvm flutter doctorXcode 15.0.1 は認識されていることが分かります。

※ 上記の手順に従わずに Xcode を直接インストールした場合などで fvm flutter doctor の結果に不備が残っている場合は、下記のコマンドを実行する必要があることがあります。
# Xcodeコマンドラインツールのディレクトリを指定するsudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
# Xcodeの関連パッケージをインストールするsudo xcodebuild -runFirstLaunch
# XcodeとSDKのライセンスに同意するsudo xcodebuild -licenseiOS Simulator のインストール
今度は上記の “Unable to get list of installed Simulator runtimes.” を解消します。
Xcodes > Xcode 15.0.1 > Platforms > iOS 17.0.1 のインストールを済ませてください。
⚠️ ネットワーク環境によっては、しばらく時間がかかるので時間があるときに行うことをお勧めします。

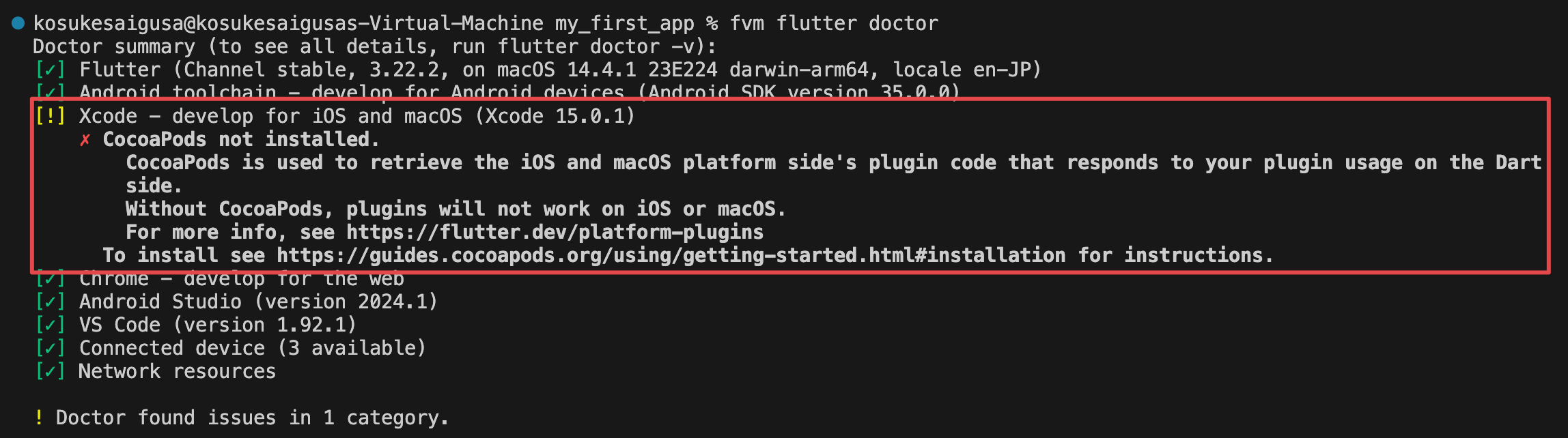
インストール完了後 fvm flutter doctor を実行します。
fvm flutter doctor残りは Cocoapods の設定のみになりました。

Cocoapods の設定
rbenv の設定
インストール済みの場合は不要です。また、macOS のバージョンなどによっては不要な可能性があります。
本資料の環境では、システムのデフォルトの Ruby バージョンは下記の通り 2.6.10.210 です。
$ ruby --versionruby 2.6.10p210 (2022-04-12 revision 67958) [universal.arm64e-darwin22]しかし、後に sudo gem install -v 1.15.2 cocoapods -n /usr/local/bin を行う際には 2.7.0 以上が求められるので、rbenv を利用することにしています(つまり、macOS のバージョンや利用したい Cocoapods のバージョンが異なる場合には、このステップ自体が不要になる可能性もあるので、事前にご自身の要求を確認してください)。
brew install rbenv下記を ~/.zshrc に追記します。
eval "$(rbenv init - zsh)"変更を反映します。
source ~/.zshrcrbenv を利用して、ここでは 3 系の ruby をインストールし、グローバルに利用できるようにします。
# ruby 3.3.1 をインストールするrbenv install 3.3.1
# global に設定する。rbenv global 3.3.1
# 変更を反映する。source ~/.zshrc
$ ruby --versionruby 3.3.1 (2024-04-23 revision c56cd86388) [arm64-darwin22]下記のようなコマンドで cocoapods をインストールします。
他の各ツールと同様に Homebrew でインストールすることもできます。
sudo gem install -v 1.15.2 cocoapods -n /usr/local/bin完了後、確認します。
$ which pod/usr/local/bin/pod
$ pod --version1.15.2再度 fvm flutter doctor の結果を確認します。
$ fvm flutter doctorDoctor summary (to see all details, run flutter doctor -v):[✓] Flutter (Channel stable, 3.22.2, on macOS 13.6.6 22G630 darwin-arm64, locale en-JP)[✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0)[✓] Xcode - develop for iOS and macOS (Xcode 15.0.1)[✓] Chrome - develop for the web[✓] Android Studio (version 2024.1)[✓] VS Code (version 1.91.1)[✓] Connected device (3 available) ! Error: Browsing on the local area network for Kosuke iPhone 15 Pro Max. Ensure the device is unlocked and attached with a cable or associated with the same local area network as this Mac. The device must be opted into Developer Mode to connect wirelessly. (code -27)[✓] Network resources
• No issues found!すべての項目に ✅ がつきました!🎉🎉🎉
VS Code で開発する
拡張機能のインストール
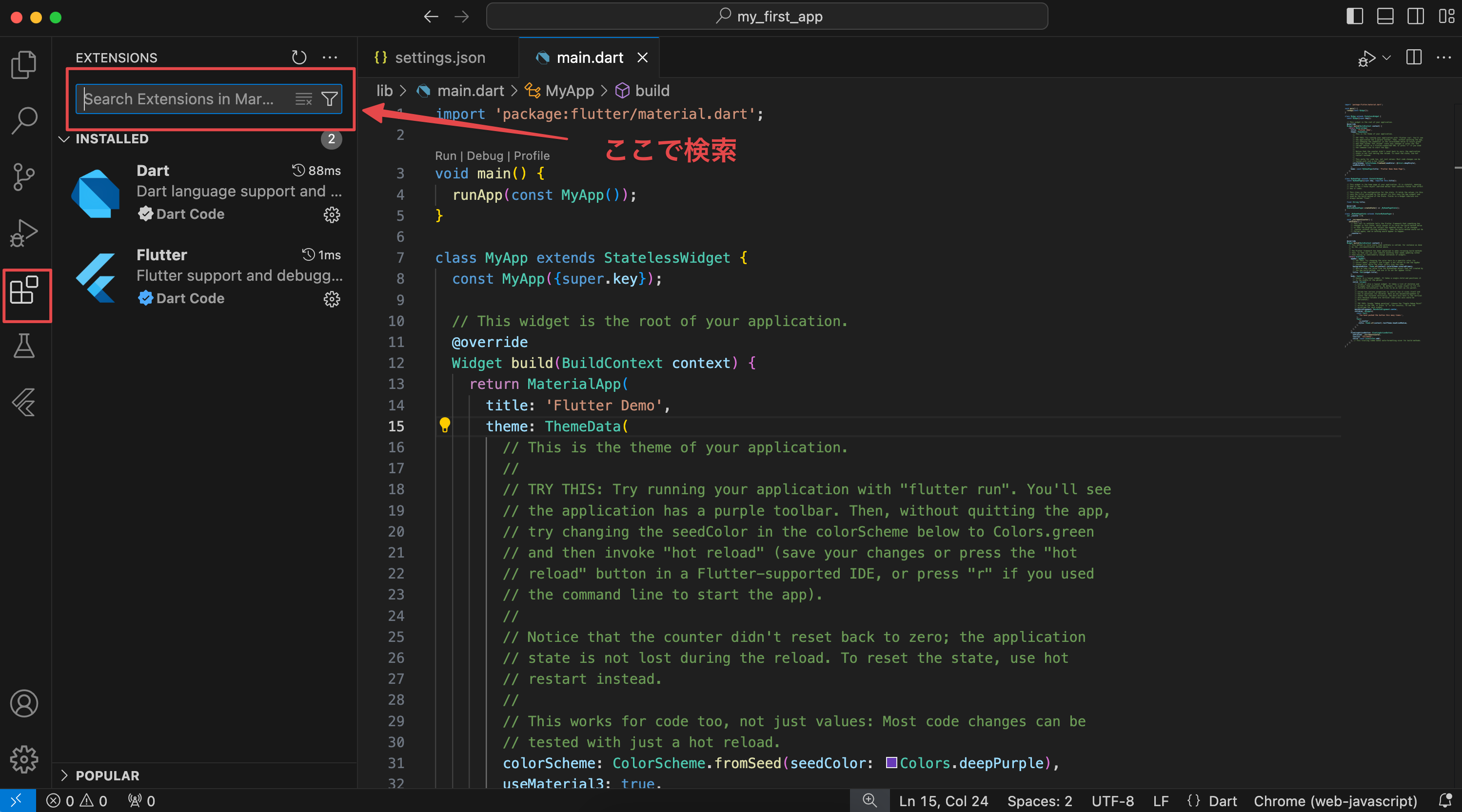
Flutter の開発に必要な拡張機能を追加します。
最低限必要なのは下記の 2 つです。
拡張機能の検索窓に Dart, Flutter をそれぞれ入力してインストールします。
{ "recommendations": [ "dart-code.dart-code", "dart-code.flutter", ]}
実際のプロジェクトで Flutter, Dart で開発するようになってから色々と追加してみてください。Riverpod や Melos に関するものや、その他 Flutter に関係のない汎用的なものも必要に応じて追加してください。チームで推奨する拡張機能を共有するには .vscode/extensions.json を活用することもできます。
{ "recommendations": [ "dart-code.dart-code", "dart-code.flutter", "robert-brunhage.flutter-riverpod-snippets", "blaugold.melos-code", "davidanson.vscode-markdownlint", "streetsidesoftware.code-spell-checker", "usernamehw.errorlens" ]}settings.json の設定
今度は .vscode/settings.json を設定します。
下記のような設定をしておくとよいでしょう。 .vscode/settings.json そのものや、コピーして使用することを前提とした .vscode/settings.json.template などを Git トラッキングしてチームで共有するのが一般的です。
設定後、必要に応じて VS Code を再起動または Reload Window して設定を反映してください。
{ "dart.flutterSdkPath": ".fvm/versions/3.22.2", "dart.sdkPath": ".fvm/versions/3.22.2/bin/cache/dart-sdk", "search.exclude": { "**/.fvm": true, "**/.pub-cache/**": true, "**/*.freezed.dart": true, "**/*.g.dart": true, "**/*.gr.dart": true, "**/.dart_tool": true, "**/*.mocks.dart": true, "**/*.gen.dart": true, "**/*.gcov.html": true }, "files.watcherExclude": { "**/.fvm": true, "**/.pub-cache/**": true, "**/*.freezed.dart": true, "**/*.g.dart": true, "**/*.gr.dart": true, "**/.dart_tool": true, "**/*.mocks.dart": true, "**/*.gen.dart": true }, "dart.runPubGetOnPubspecChanges": "never", "files.insertFinalNewline": true, "editor.formatOnSave": true, "editor.formatOnType": true, "editor.rulers": [80], "editor.codeActionsOnSave": { "source.fixAll": "explicit", "source.organizeImports": "explicit", "quickfix.insertSemicolon": "explicit" }, "cSpell.words": [], "cSpell.ignorePaths": [ "**/.vscode/**", "**/fvm/**", "analysis_options.yaml", "**/pubspec.yaml/**", "**/pubspec.lock/**" ]}launch.json の設定
最後に .vscode/launch.json も設定します。
上ではコマンドラインから fvm flutter run -d chrome を実行して Flutter アプリを起動しましたが、VS Code でホットリロードやブレイクポイントを活用しながら開発する場合は下記のような .vscode/launch.json を設定します。
{ "version": "0.2.0", "configurations": [ { "name": "Debug", "program": "lib/main.dart", "request": "launch", "type": "dart", "args": ["--debug"] } ]}Chrome でビルドする
VS Code のコマンドパレット (command + shift + P) から “Flutter Select Device” を選択して、Chrome を選択します。
その状態でサイドバーの “Run and Debug” から “Debug” を選択すると、Chrome で Flutter Web アプリを起動することができます。

iOS Simulator でビルドする
必要性は環境によりますが、iOS Simulator を事前に Xcode から起動しておくことを勧めます。
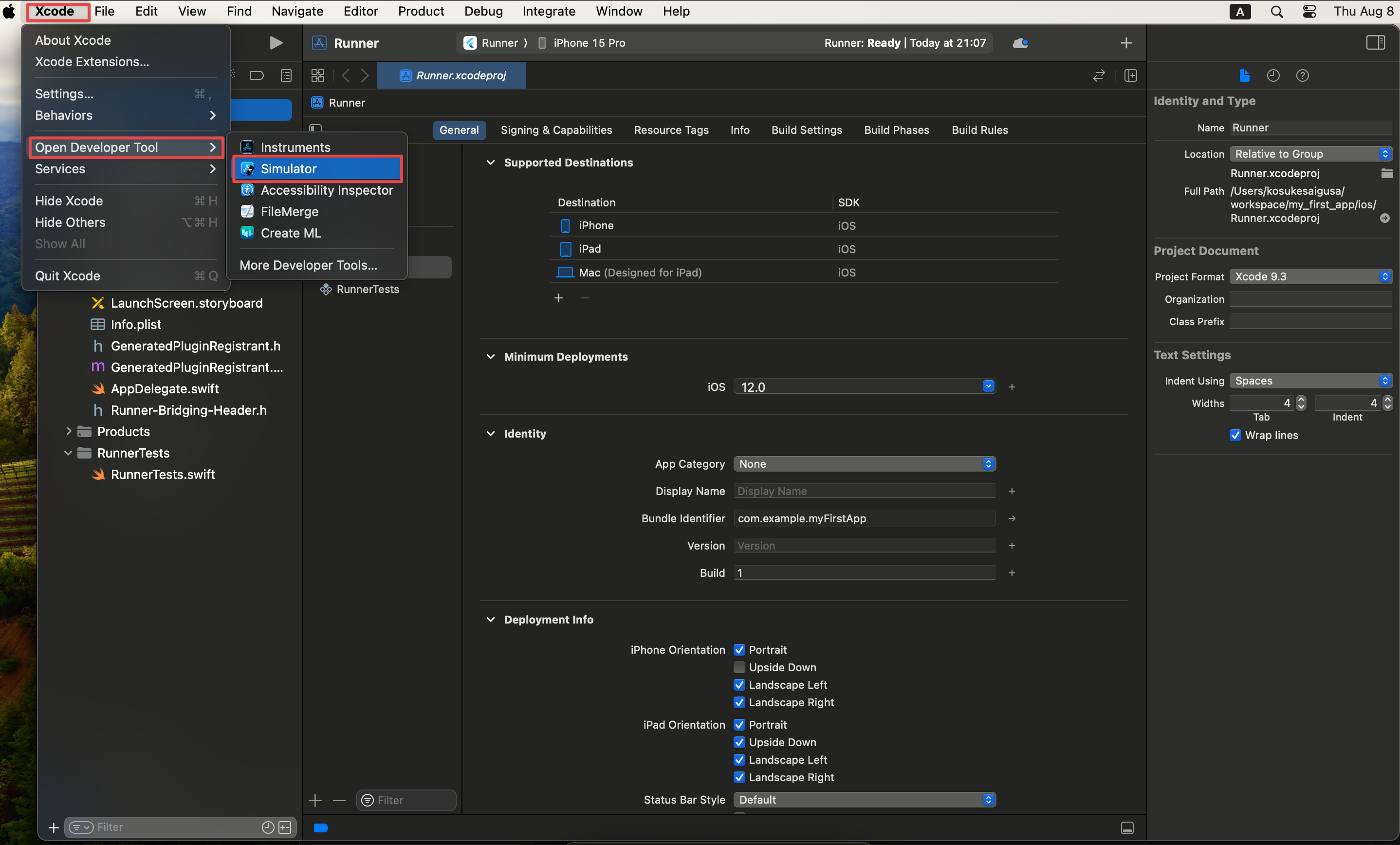
Xcode > Open Developer Tools > Simulator から Simulator を起動します。

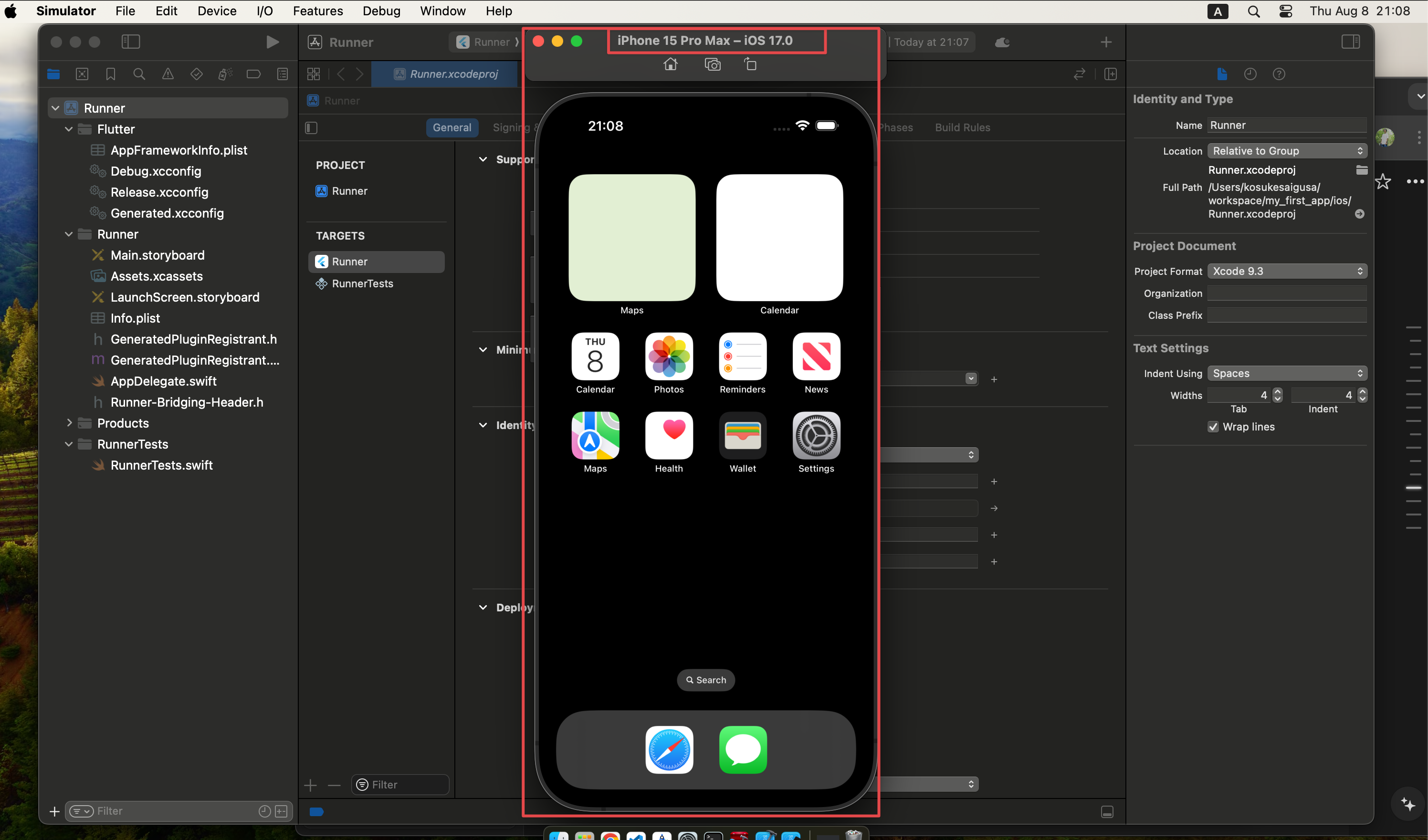
以下のスクリーンショットでは iPhone 15 Pro Max の Simulator が起動されました。

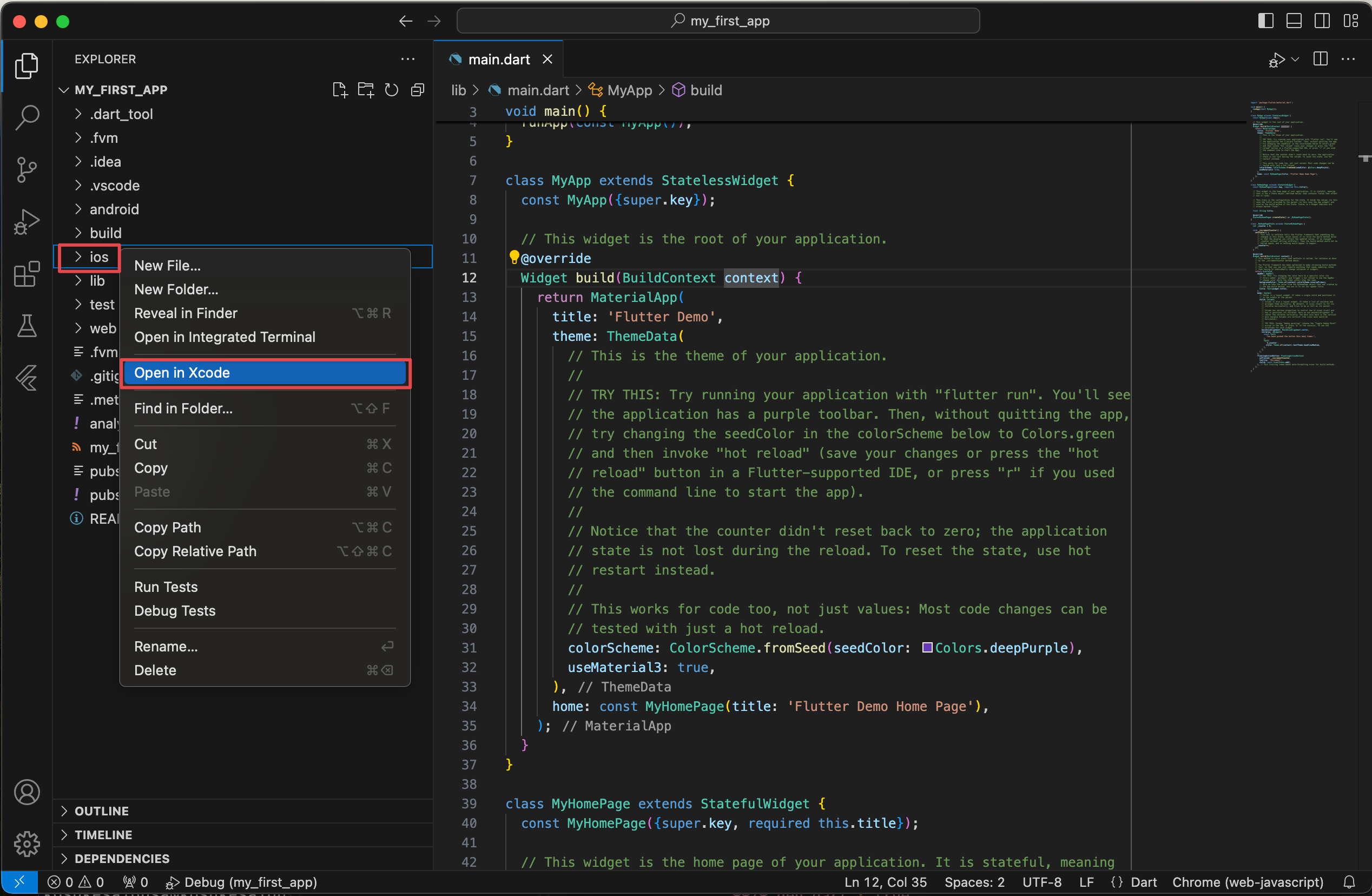
また、Flutter プロジェクトを VS Code で開いている時、iOS ディレクトリを右クリックして、Open in Xcode から、当該 Flutter アプリの iOS プロジェクトを Xcode で開くことができます。

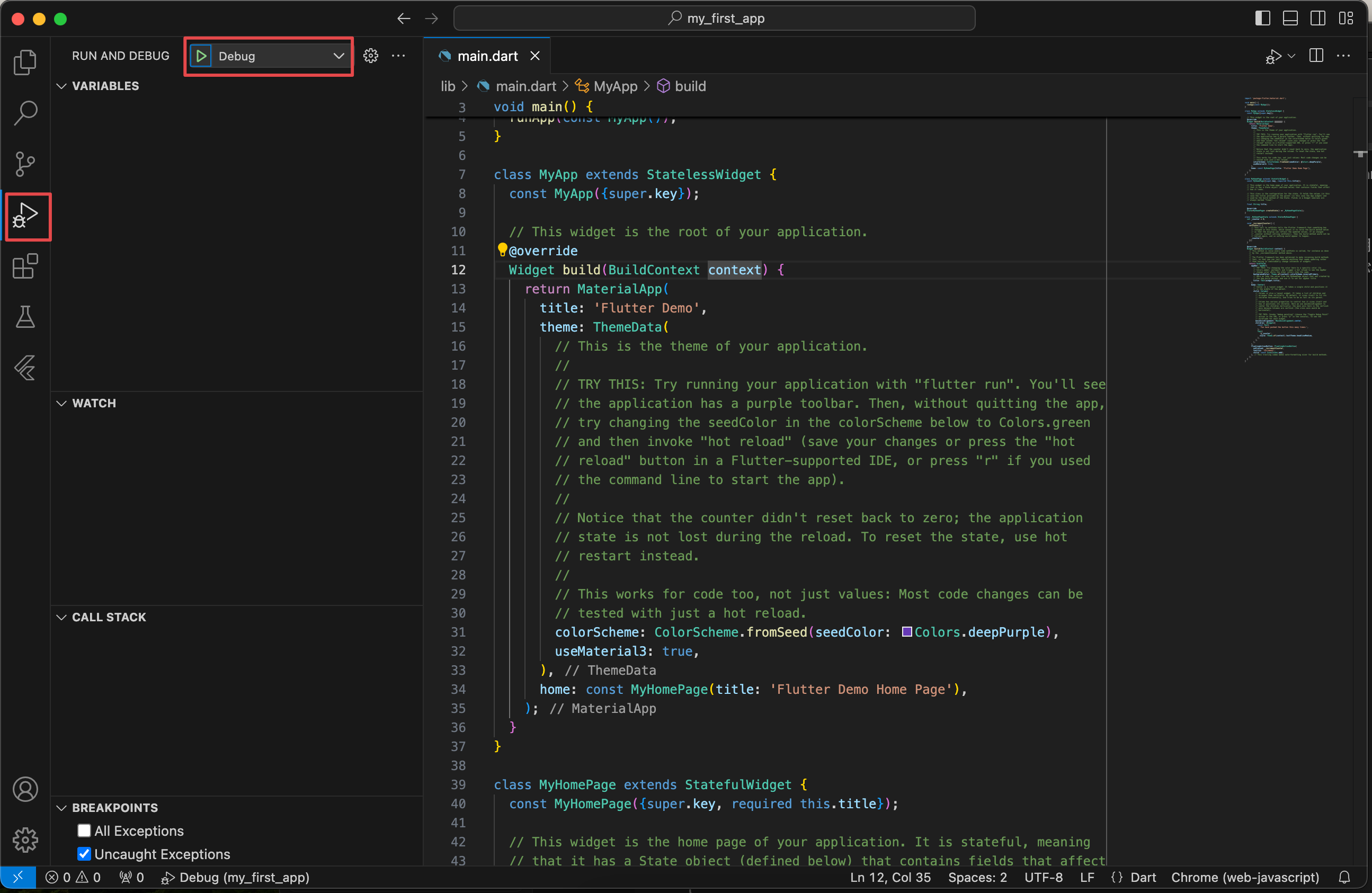
Chrome の場合と同様に、VS Code のコマンドパレット (command + shift + P) から “Flutter Select Device” を選択して、今度は上記で起動した iOS Simulator を選択します。
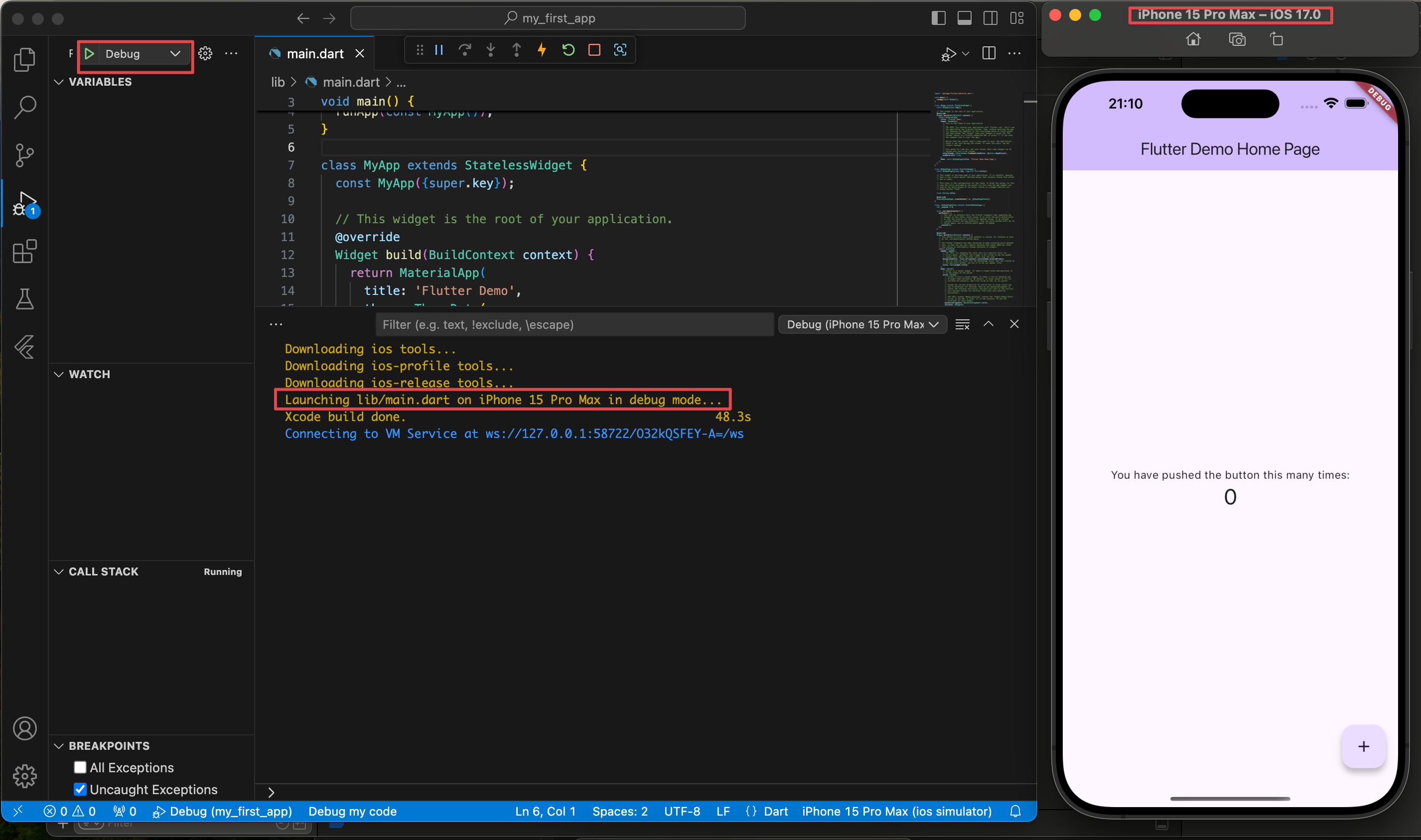
その状態でサイドバーの “Run and Debug” から “Debug” をクリックすると、iOS Simulator で Flutter アプリを起動することができます。
下記のスクリーンショットのように iOS Simulator 上でカウンターアプリが表示されたら完了です!🎉🎉🎉

Android Emulator でビルドする
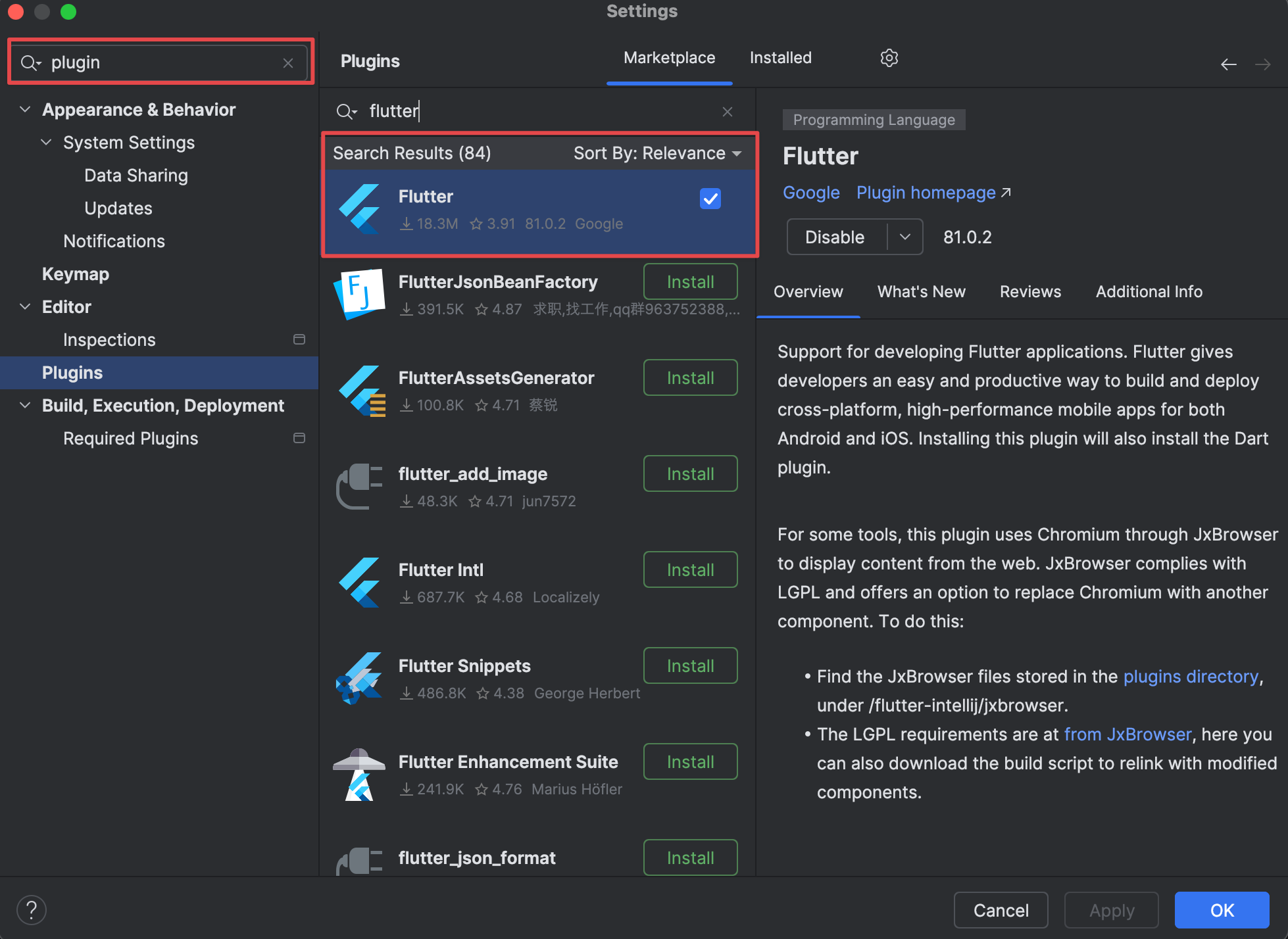
Android Studio に Flutter の Plugins をインストールしておきます。
Android > Settings (command + ,) から検索窓に “plugin” と入力し、Marketplace から Flutter のプラグインをインストールします。
その後 Android Studio を再起動してください。

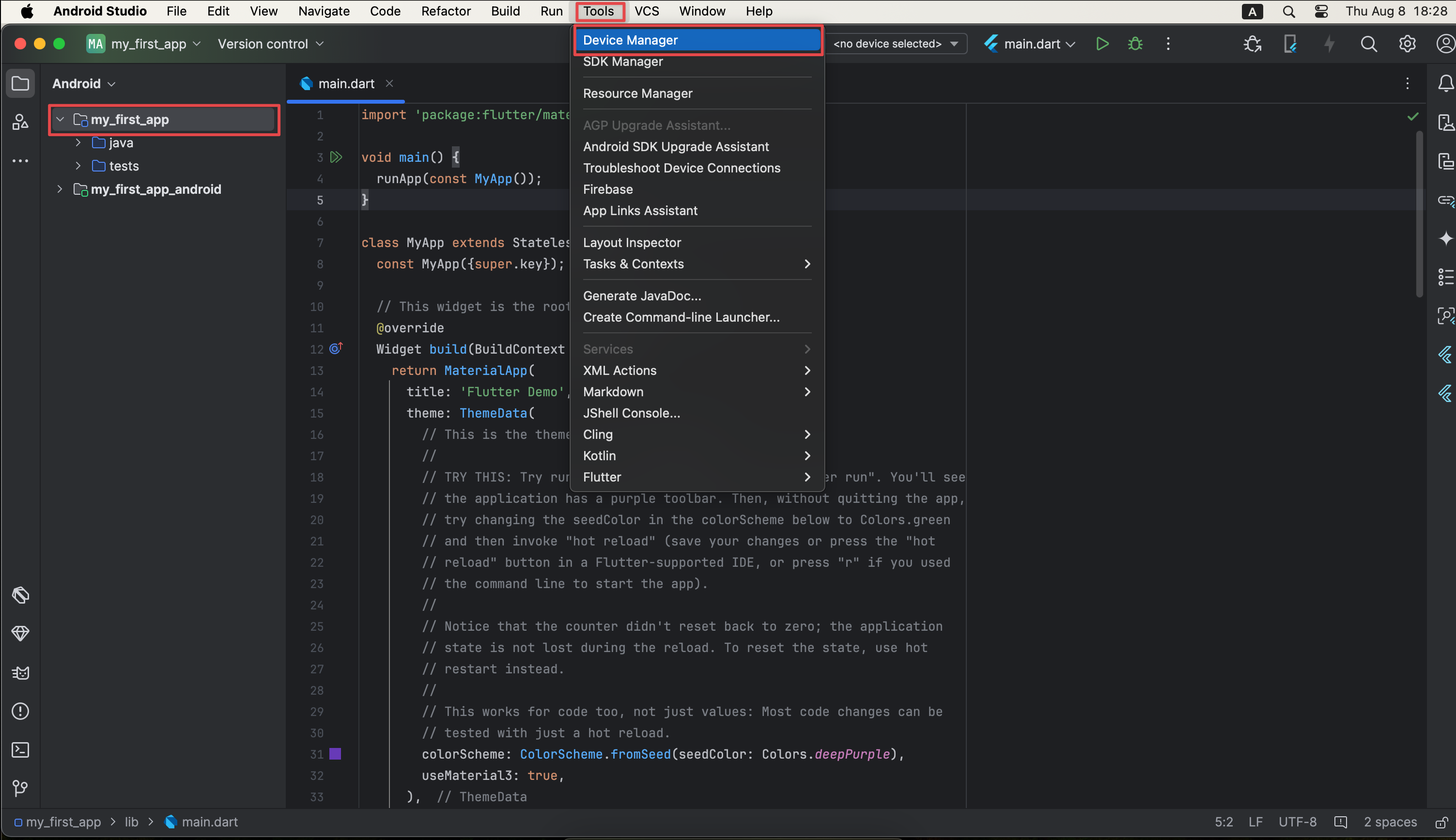
Android Studio で my_first_app のプロジェクトを開きます。
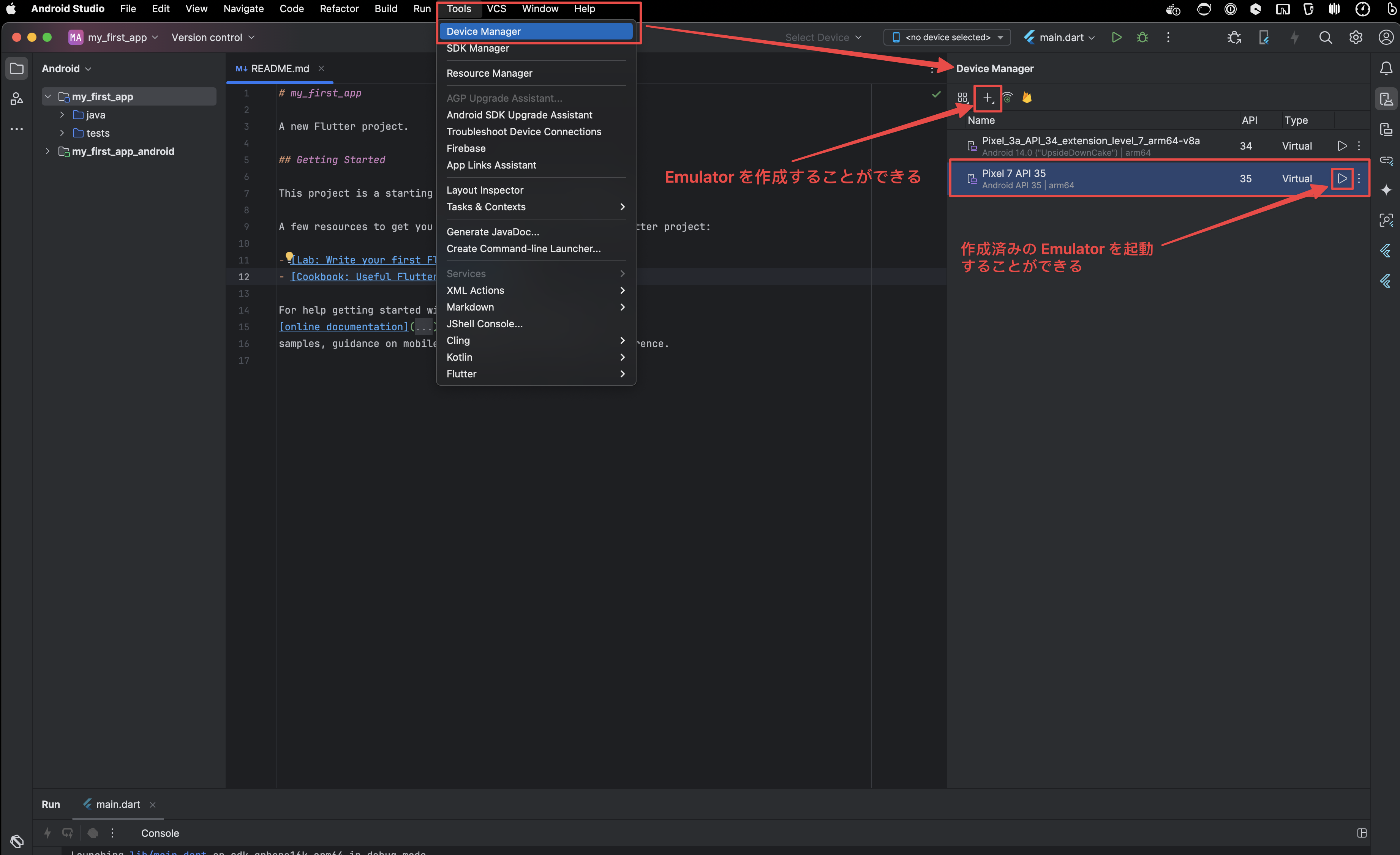
Tools > Device Manager を開くと、作成済みの Emulator が表示されます。作成済みの Emulator が存在しない場合は “Create virtual device…” の UI が表示されるので、指示に従って作成します。

Tools > Device Manager と進むと、下記のスクリーンショットのように Emulator を作成したり、作成済みの Emulator を起動したりすることができます。

Android Emulator を起動したら、VS Code に戻り、コマンドパレット (command + shift + P) から “Flutter Select Device” を選択して、その Emulator を選択します。
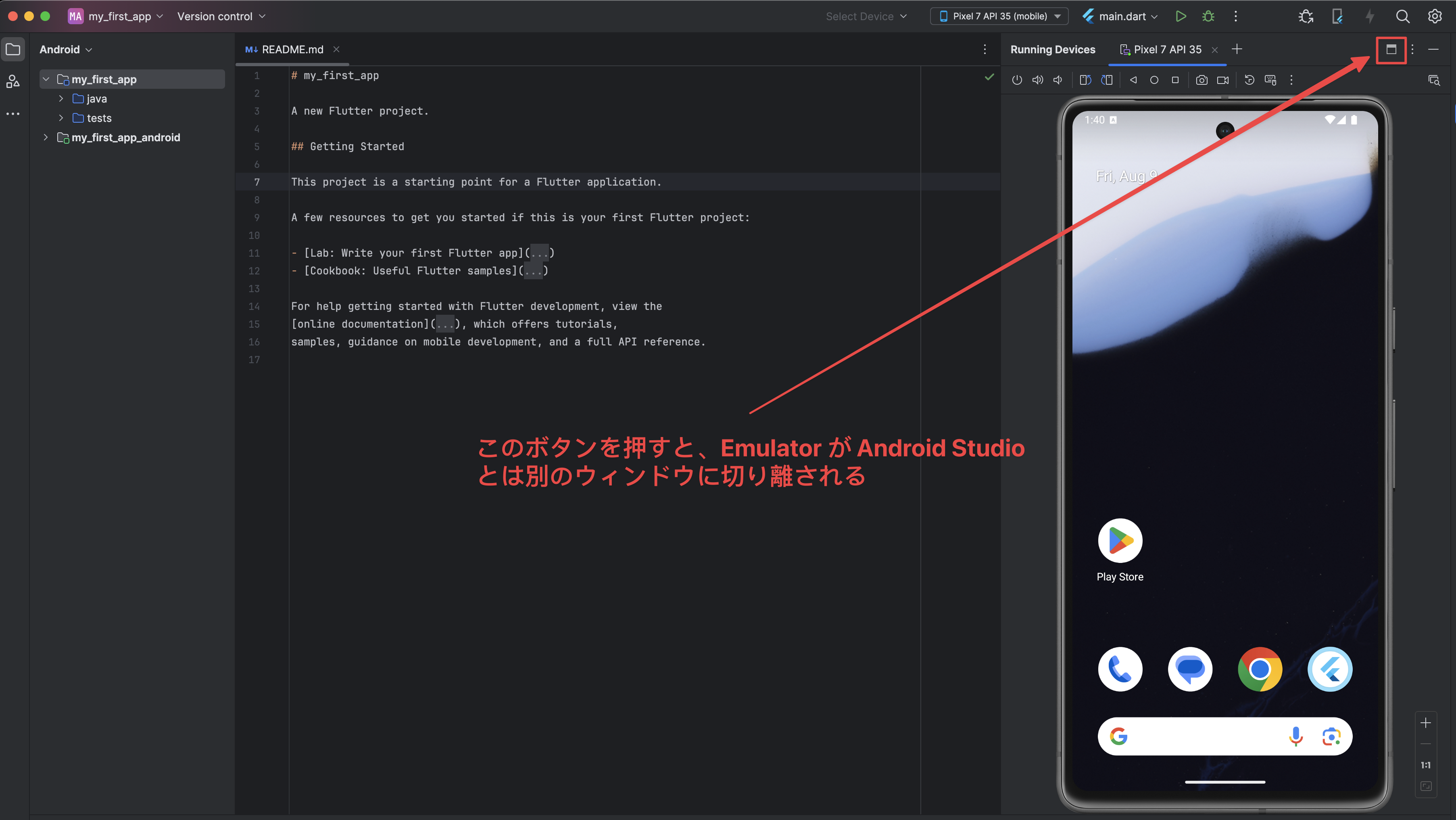
下記のスクリーンショットのように、事前に Emulator のウィンドウを Android Studio のウィンドウから切り離しておいても良いでしょう。

その状態でサイドバーの “Run and Debug” から “Debug” を選択すると、Android Emulator で Flutter アプリを起動することができます。
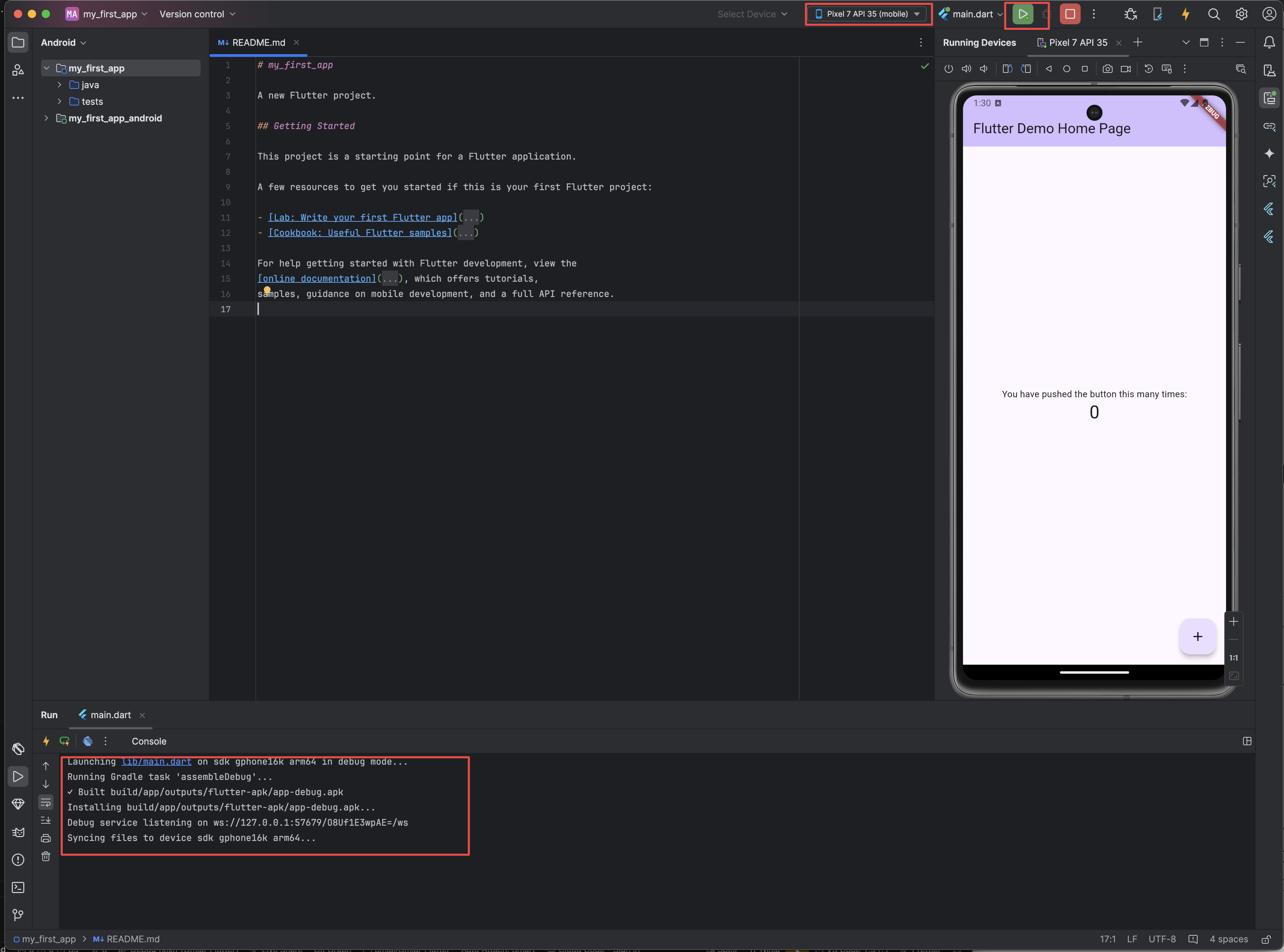
※ また、Android Studio からも、起動した Emulator を選択して緑の再生ボタンを押すと、アプリを起動することもできます。
※ もちろん Android Studio で開発することも可能です。そのような人も十分多いです(肌感では半々くらい)。VS Code でインストールした拡張機能や、settings.json や launch.json の設定と同等になるように設定してください。